软件
- Adobe Affect
- Adobe Premiere
AE视频模版网站
- share AE
- [CG]
go语言写起来真的好嗨哟!

github.com/nfnt/resize 用于调整大小。1 | CGO_ENABLED=0 GOOS=linux GOARCH=amd64 go build test.go |
1 |
|
欢迎访问我的Blog: http://yondu.vip

布兰登·艾克(英语:Brendan Eich,1961年7月4日-)美国程序员与企业家,JavaScript主要创造者与架构师,曾任Mozilla公司的首席技术官,并曾短暂担任首席执行官[2]。
布兰登·艾克生于美国加州的森尼维尔市,在圣塔克拉拉大学(Santa Clara University)就读时,最初主修物理学,大三时因兴趣转变转投计算机科学领域,后获取数学与计算机科学学士学位。
1986年获取伊利诺伊大学香槟分校计算机科学硕士学位。
毕业后进入SGI工作,在此工作七年,主要负责操作系统与网络功能。之后他在MicroUnity工作了三年。
1995年4月,任职于网景期间,为网景浏览器开发出JavaScript,之后成为网页浏览器领域应用最广泛的脚本语言之一。
1998年,艾克协助成立Mozilla.org,2003年在美国在线决定结束网景部门营运后,艾克协助成立了Mozilla基金会。
2014年3月24日,艾克晋升为Mozilla公司首席执行官引发同性恋族群抗议,归咎于艾克2008年曾捐助1000美元支持加利福尼亚州8号提案。此事引发在线交友网站OkCupid抵制使用Firefox浏览器,一些Mozilla员工亦要求辞职。Mozilla董事会成员希望他留在公司中扮演不同的角色。
2014年4月3日,艾克宣布从Mozilla离职。艾克在他的个人博客中写道:“Mozilla的使命远超过我们任何一人,无法胜任Mozilla的领导职位”。美国作家安德鲁·沙利文在谈到艾克的离职时说“没有一丝证据表明他曾经在Mozilla中歧视过一个同性恋者”,而这个情节“应该让那些对包容和多元化社会感兴趣的人感到厌恶”。
2015年5月28日,艾克成立Brave软件公司,这是一家互联网安全公司,已经从天使投资者募集了250万美元的早期资金。该公司的联合创始人Brian Bondy曾在Mozilla和可汗学院工作。
2016年1月20日,该公司发布了Brave网页浏览器。2017年5月,Brendan Eich发起的去中心化网页浏览器“Brave”仅30秒就完成了约3千5百万美元的ICO发售。
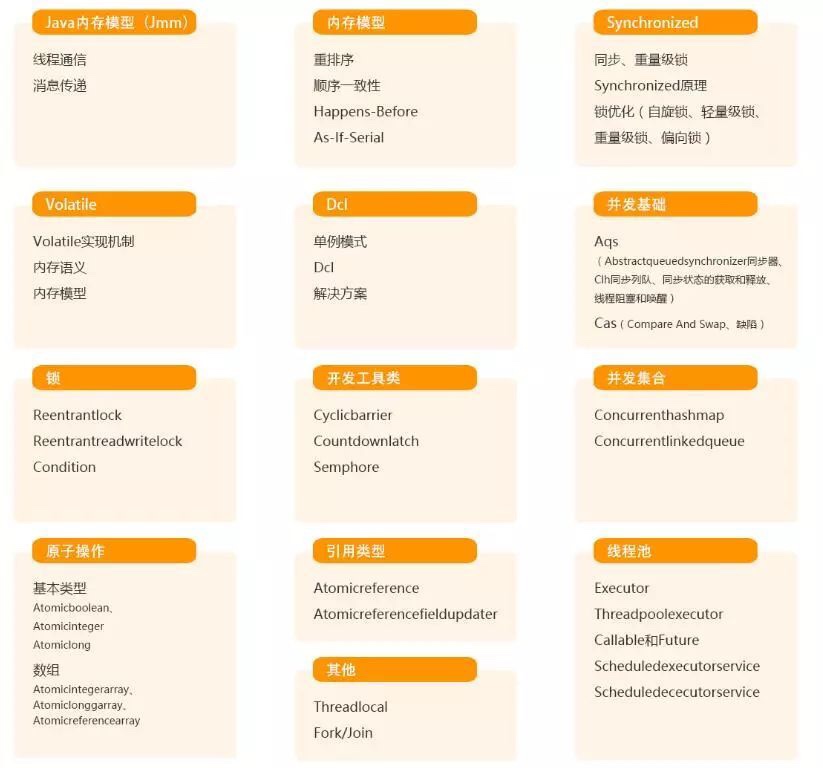
学习Java技术体系,设计模式,流行的框架与组件,常见的设计模式,编码必备,Spring5,做应用必不可少的最新框架,MyBatis,玩数据库必不可少的组件……
工欲善其事必先利其器,选择好的工具,提升开发效率和团队协作效率,是必不可少的:Maven,项目管理,Jenkins,持续集成,Sonar,代码质量管理,Git,版本管理

高并发,高可用,海量数据,没有分布式的架构知识肯定是玩不转的,要了解分布式中的,分布式架构原理,分布式架构策略,分布式中间件,分布式架构实战等等内容

业务越来越复杂,服务分层,微服务架构是架构升级的必由之路。比如:微服务框架,Spring Cloud,Docker与虚拟化,微服务架构

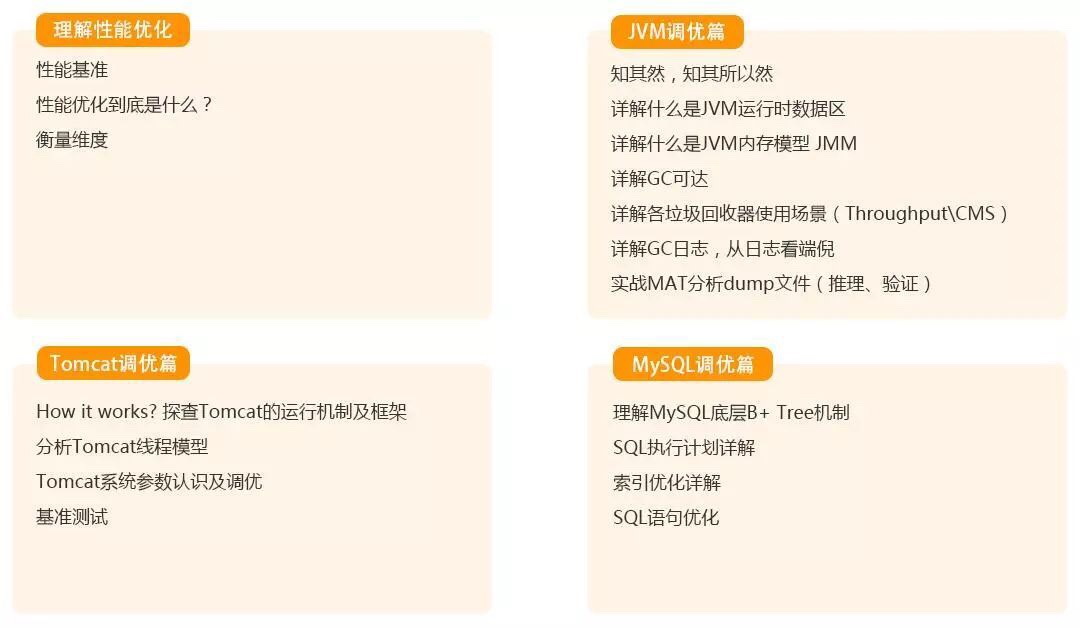
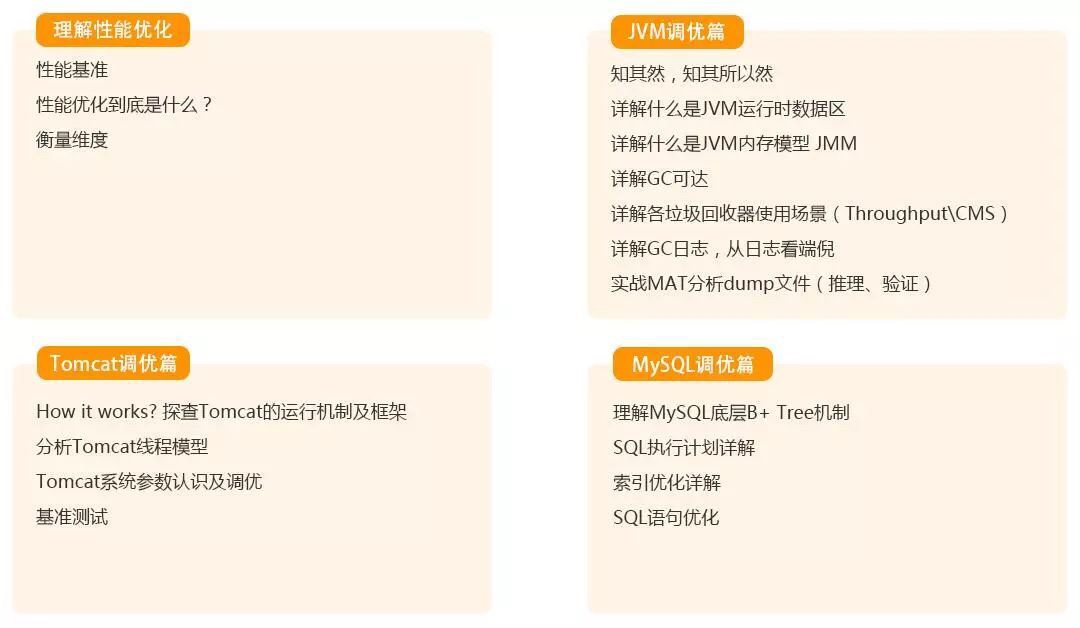
任何脱离细节的ppt架构师都是耍流氓,向上能运筹帷幄,向下能解决一线性能问题,比如:性能指标体系,JVM调优,Web调优,DB调优
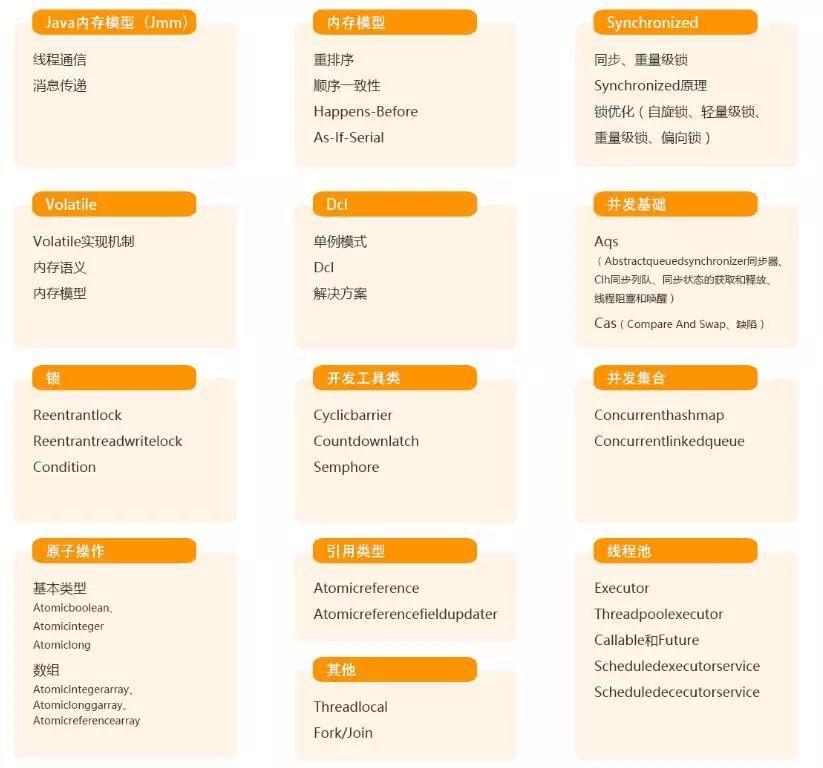
从架构设计,到应用层调优,再深入了解底层原理,扎实的Java基本功才能让自己变为扫地神僧:内存模型,并发模式,线程模型,锁细节







这个问题让你有必要深刻的看看
tabindex="-1"的原理。
由于这个问题实在不好描述,那就直接上图。
那我是怎么解决的呢?先来看看下面的使用代码。
你可以在github上看到:https://github.com/lihongbin100/use-react-image-lightbox
主要代码
1 |
|
这个问题就是tabindex的坑,由于底部高度为1000px的div,会有滑动条,而且用了tabindex=-1,react-image-lightbox 也使用了tabindex=-1,于是当关闭lightBox以后,会把焦点移到底部的div,底部div被获得焦点,于是浏览器把它置顶了。
这个问题官方也有答案,但是我真的是找了一天啊!怪我。
来看看这个问题的答案吧:
https://github.com/frontend-collective/react-image-lightbox/issues/60
使用
完美解决,这个属性是react-modal的props。
欢迎访问我的Blog:http://yondu.vip
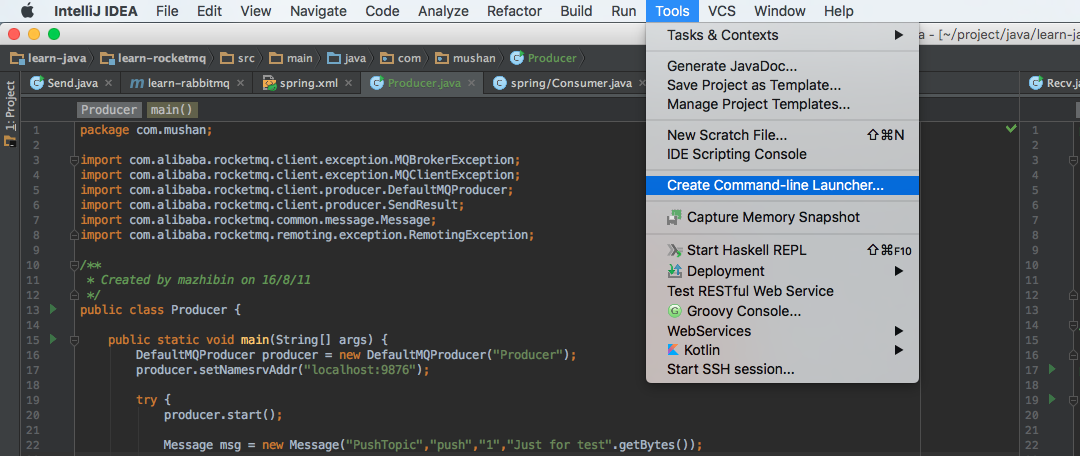
以下是我的配置,好用不好用不知道了,你自己感受。
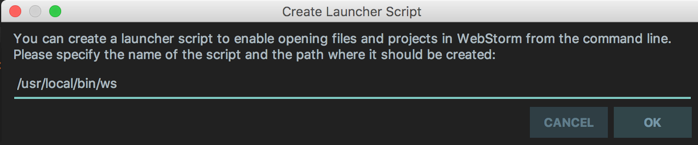
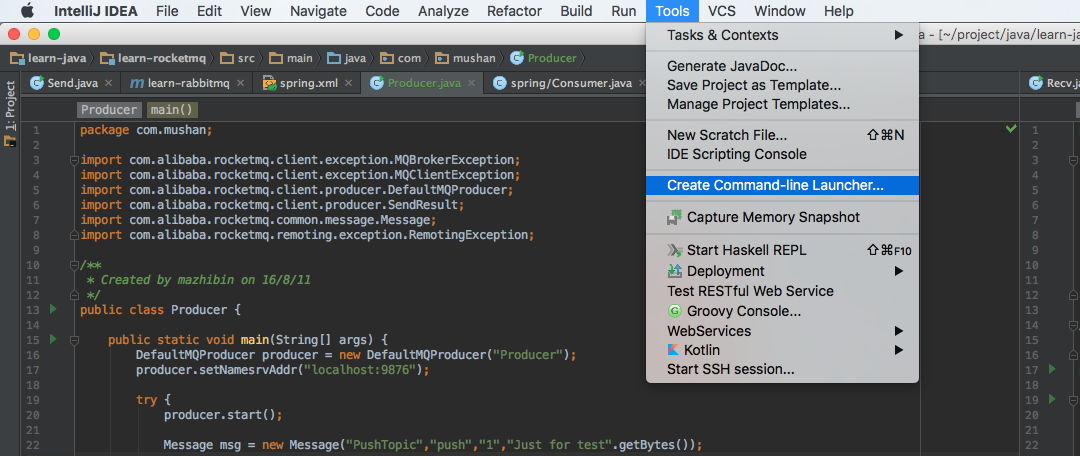
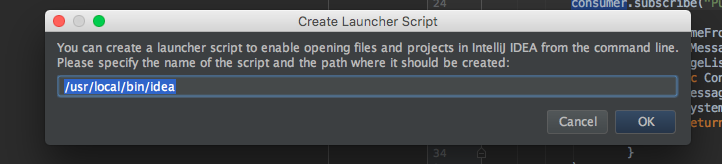
file > import settings 选择优化的jar包。tools -> Create Command-line launcher

ws app/,app/ 是你打开的项目完整目录,就可以瞬间打开了,一个“爽”!cd ~/Library/Preferences/rm -rf WebStorm* 这个*视你的WebStorm版本来定。WebStorm ,会发现所有的配置全部还原了。.eslintrc 文件,右键选择 Apply Eslint Code Style Rules,搞定。Languages & Frameworks > JavaScript > Code Quality Tools > Eslint整理业界公开的技术学习资源和总结,此文将持续更新。
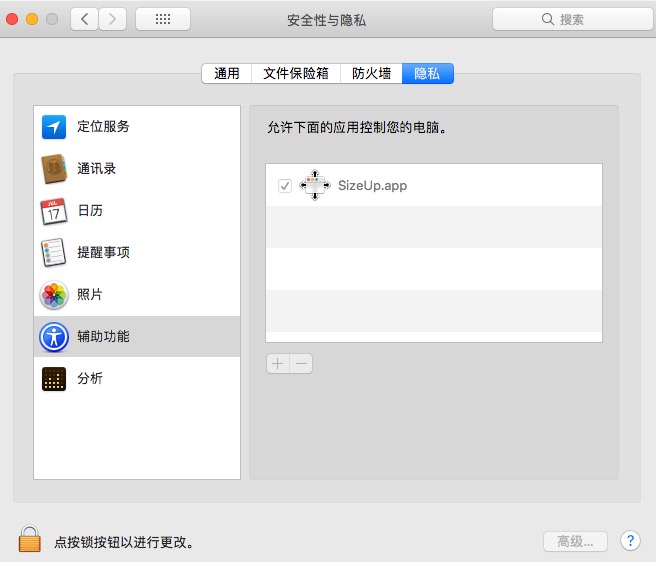
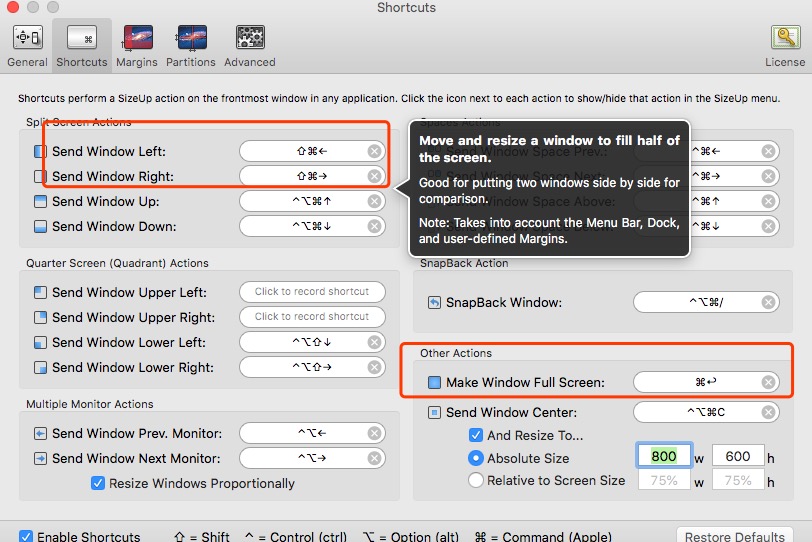
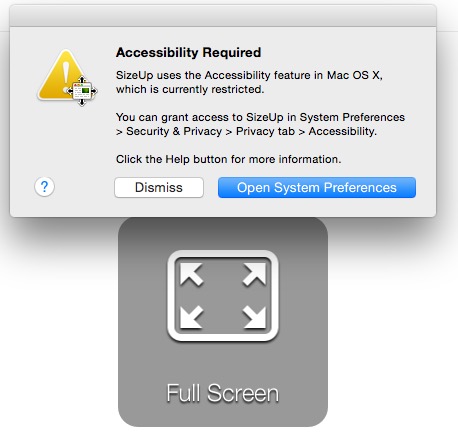
sizeUp 可以让你解放鼠标,使用键盘快捷键来操作窗口,是你提升macbook使用效率的必备神器。
百度网盘:链接: https://pan.baidu.com/s/1IrPytbDDHtlzkJwAB2AsMg 提取码: 4vnv
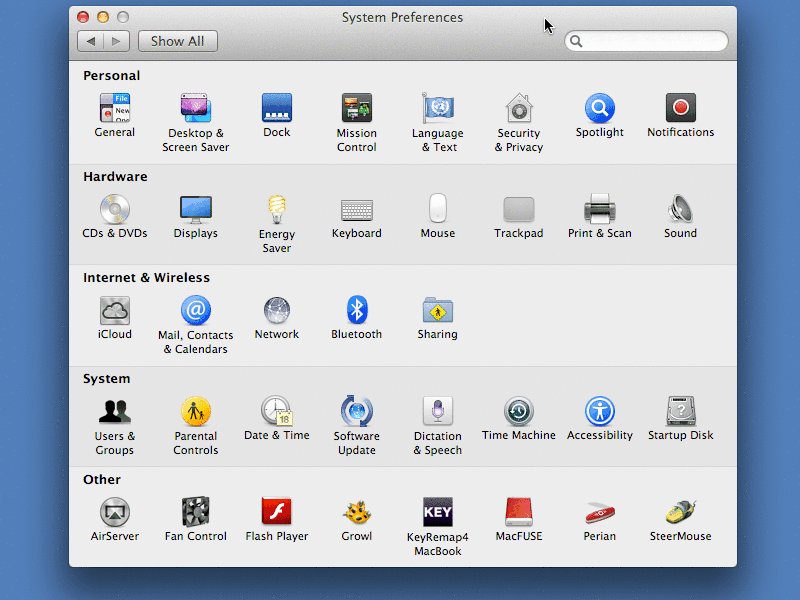
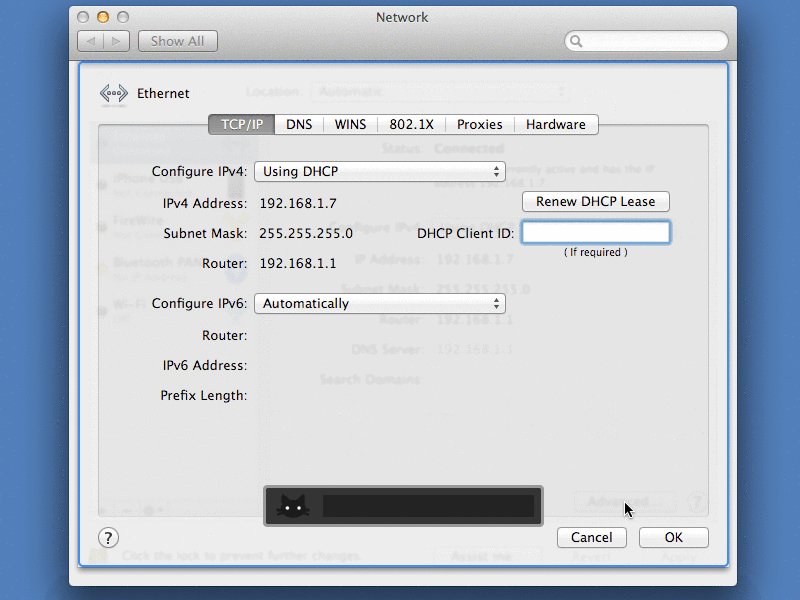
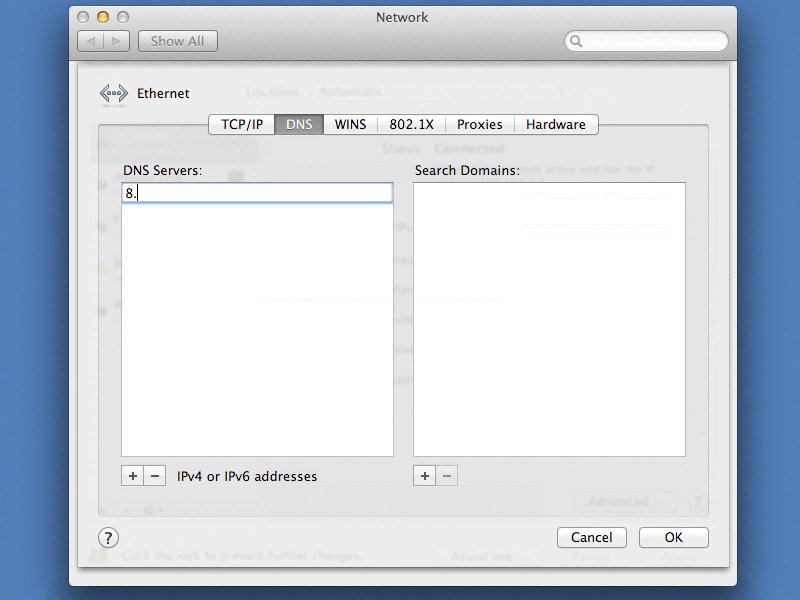
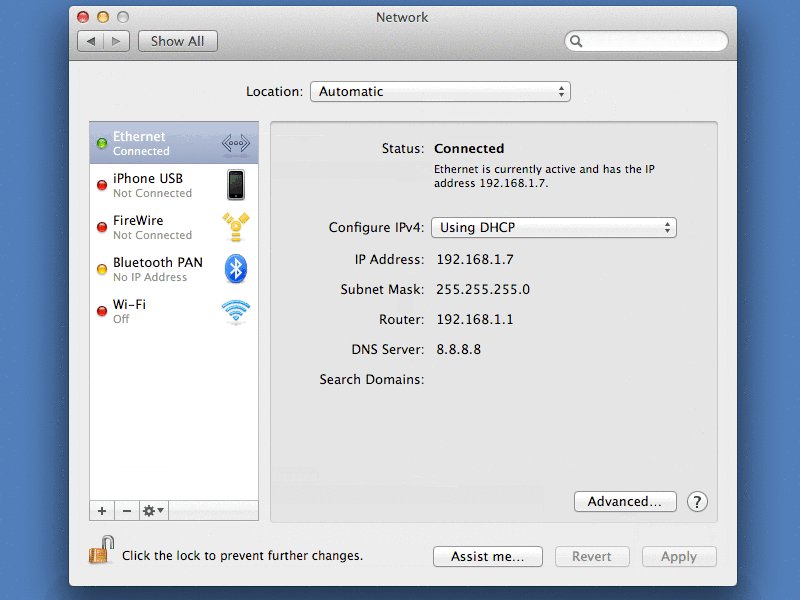
使用该命令行: 显示”任何来源”选项在控制台中执行 sudo spctl --master-disable
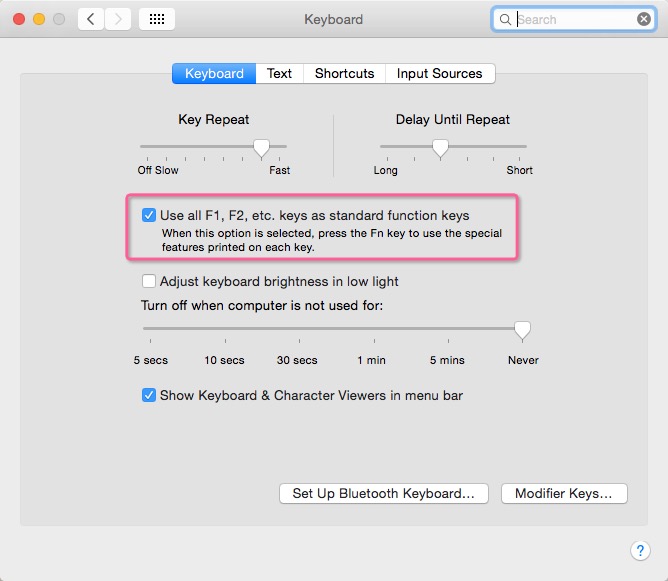
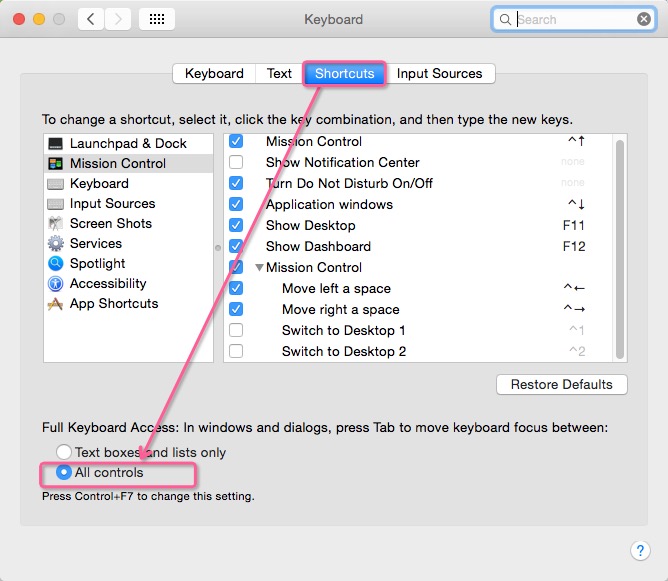
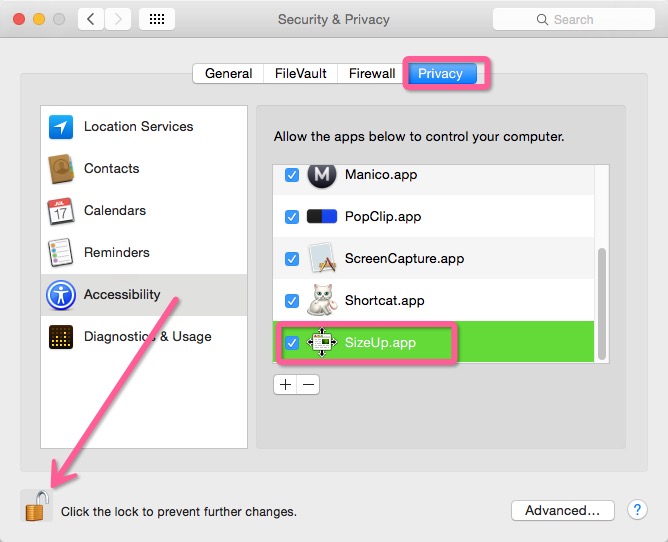
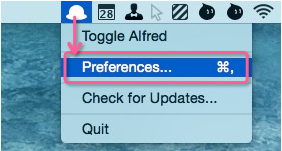
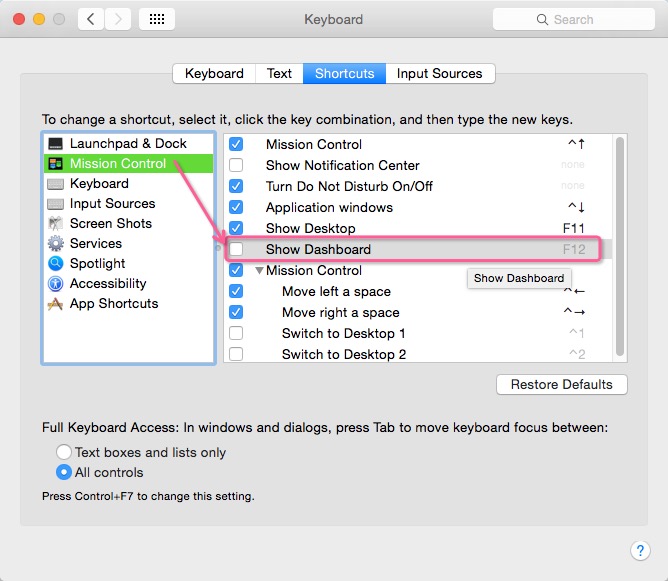
辅助功能这里需要打钩。

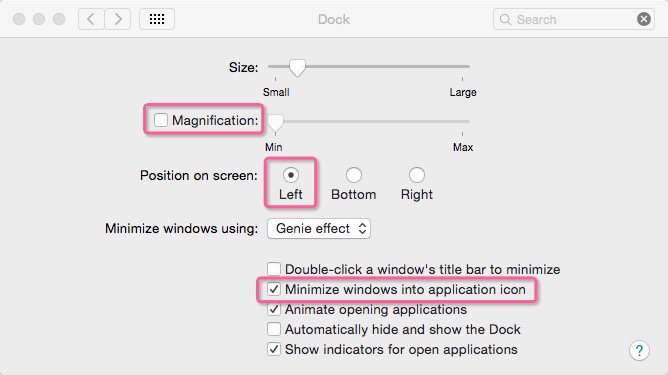
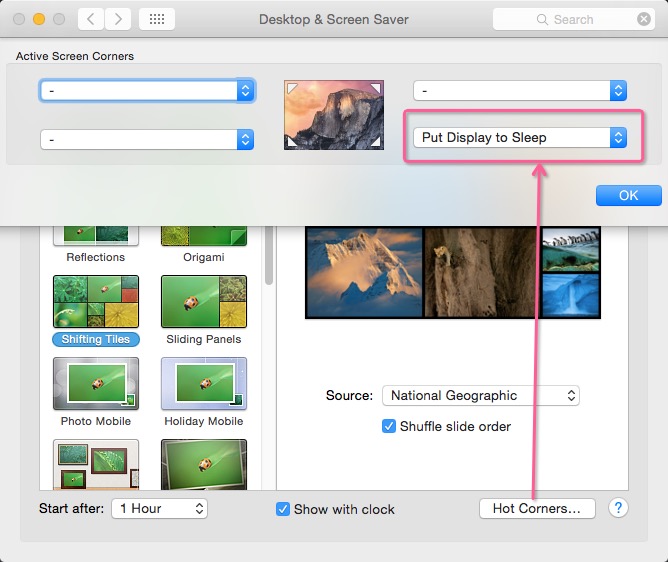
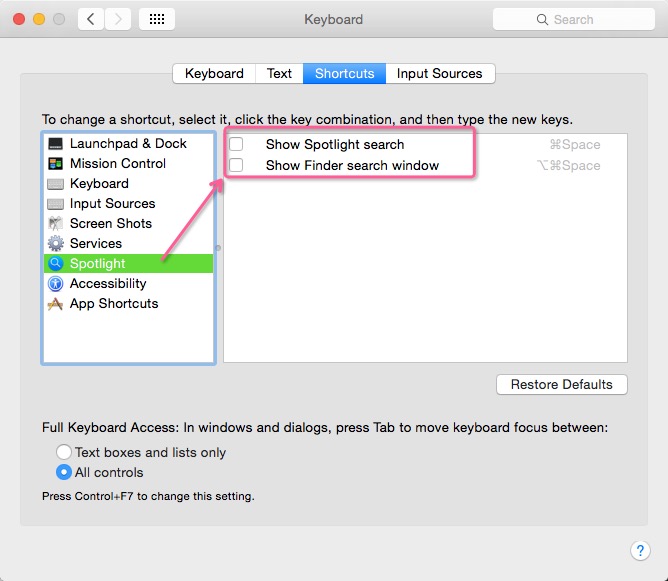
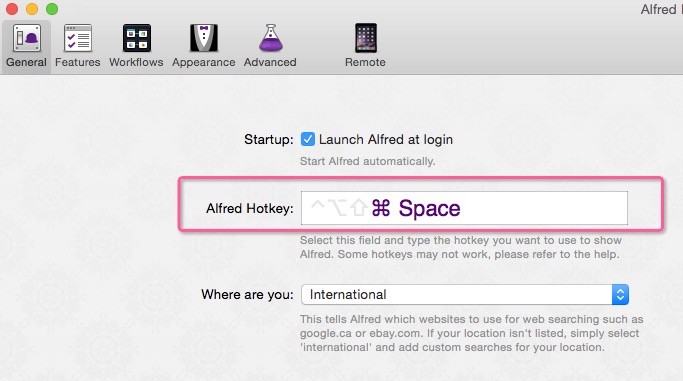
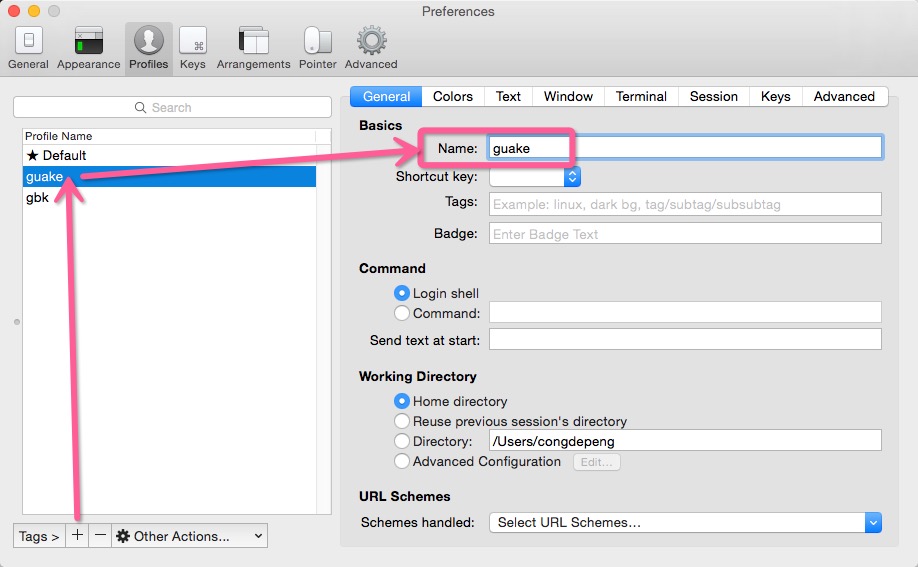
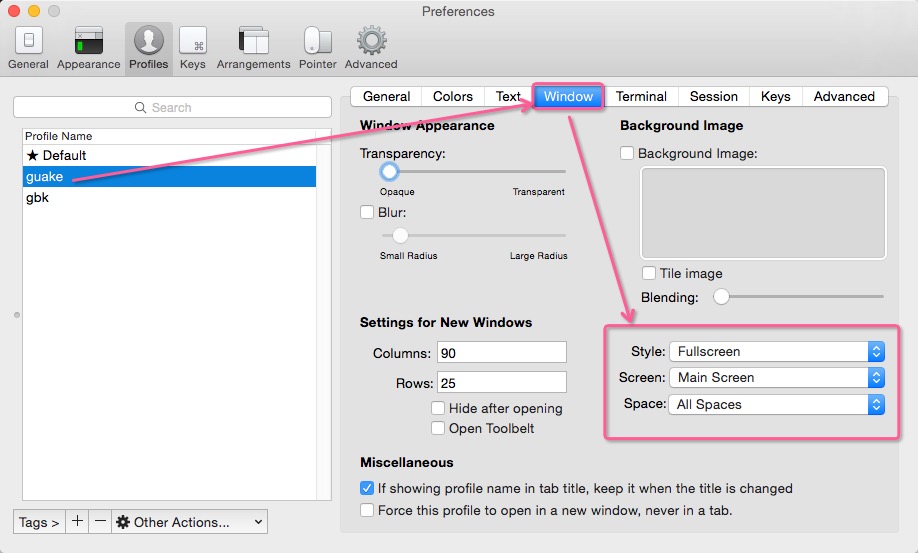
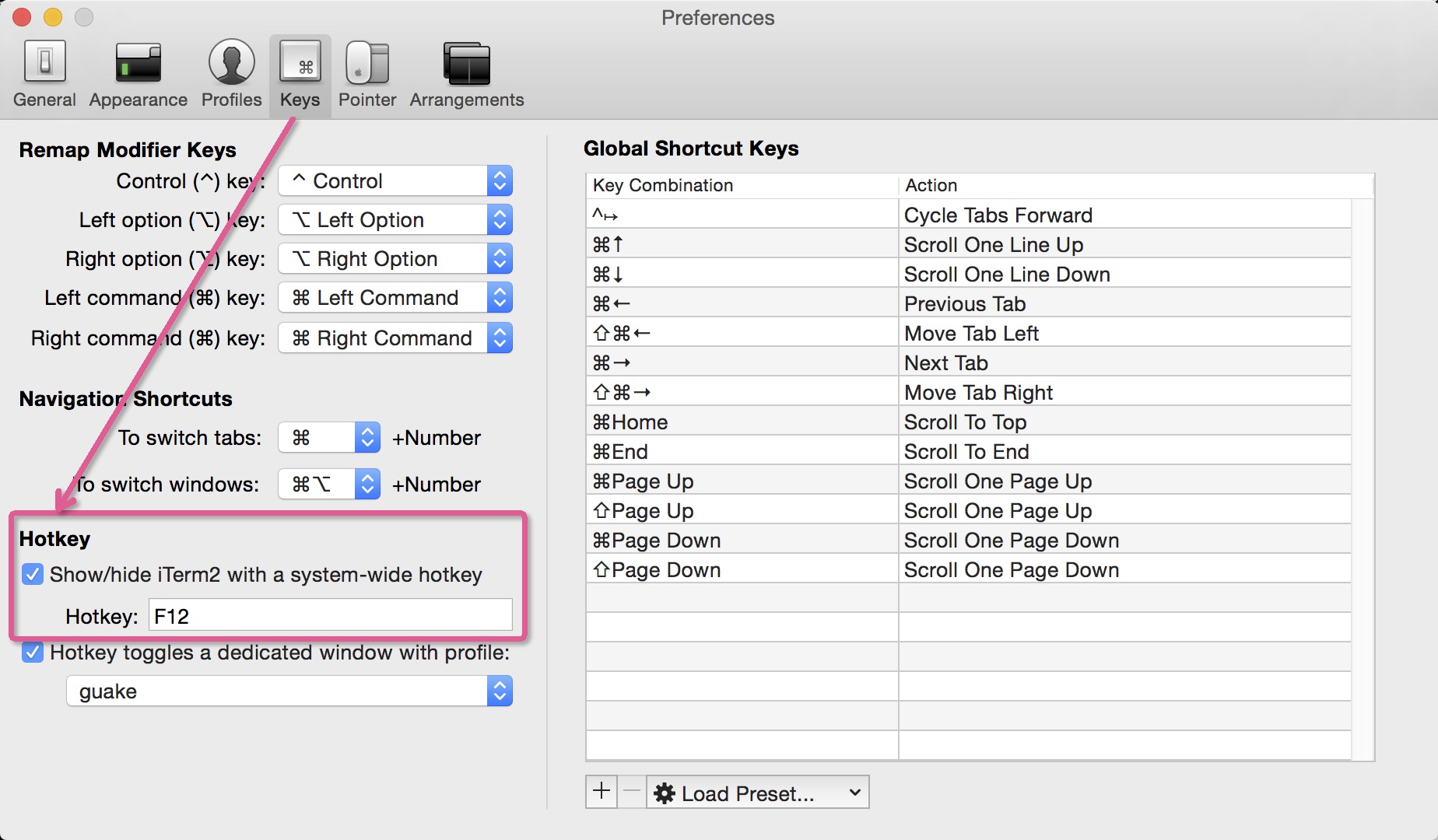
最重要的几个设置:
大并发,高可用,高一致性。

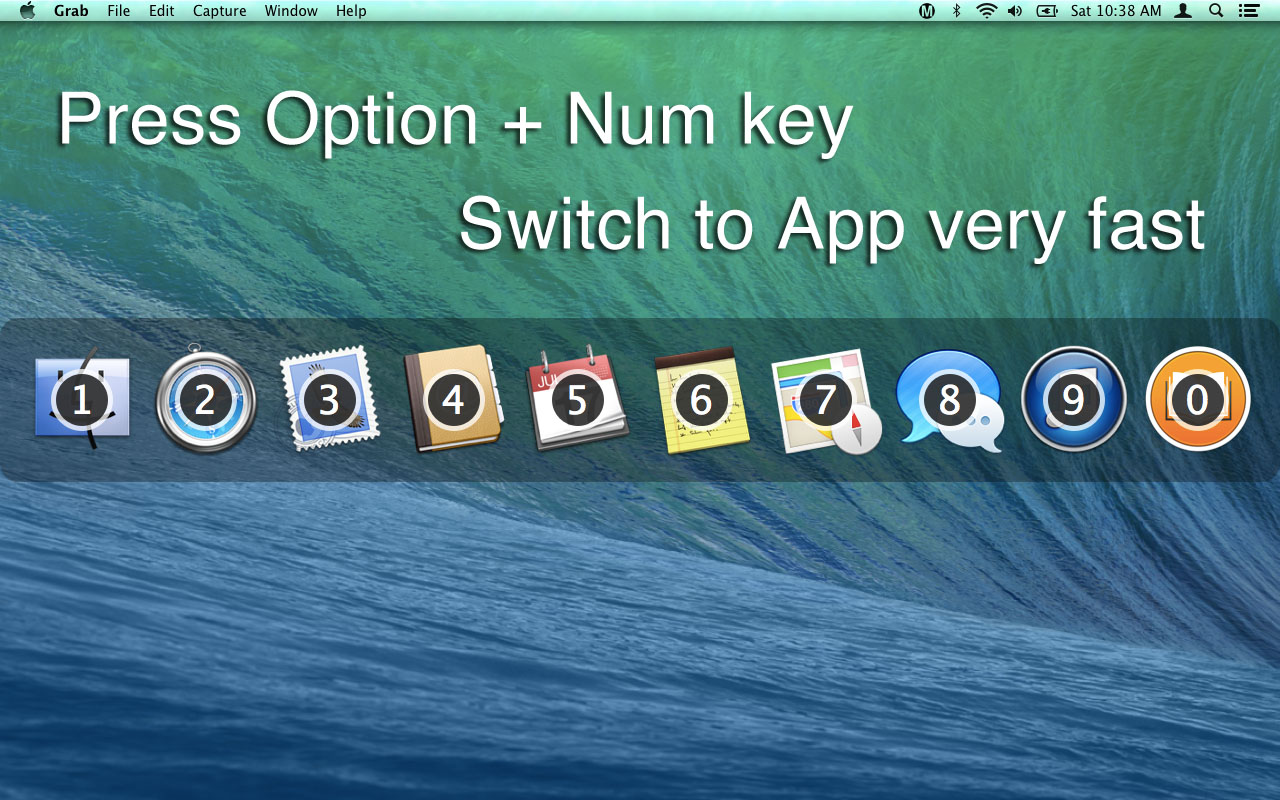
简直太好用的MAC桌面管理工具。如何使用?
MAC自带的查找神器,当然最应该把他当作切换应用的神器。
没发现啥别的好用,就这个还可以。
最清凉的text编辑器,还能编辑代码,炸了。但是不推荐大家用这个编码,可视化和编程体验并不好,写点小玩意还可以。
简直太好用的gif图制作器。而且是免费的,直接appstore搜索就可以了。
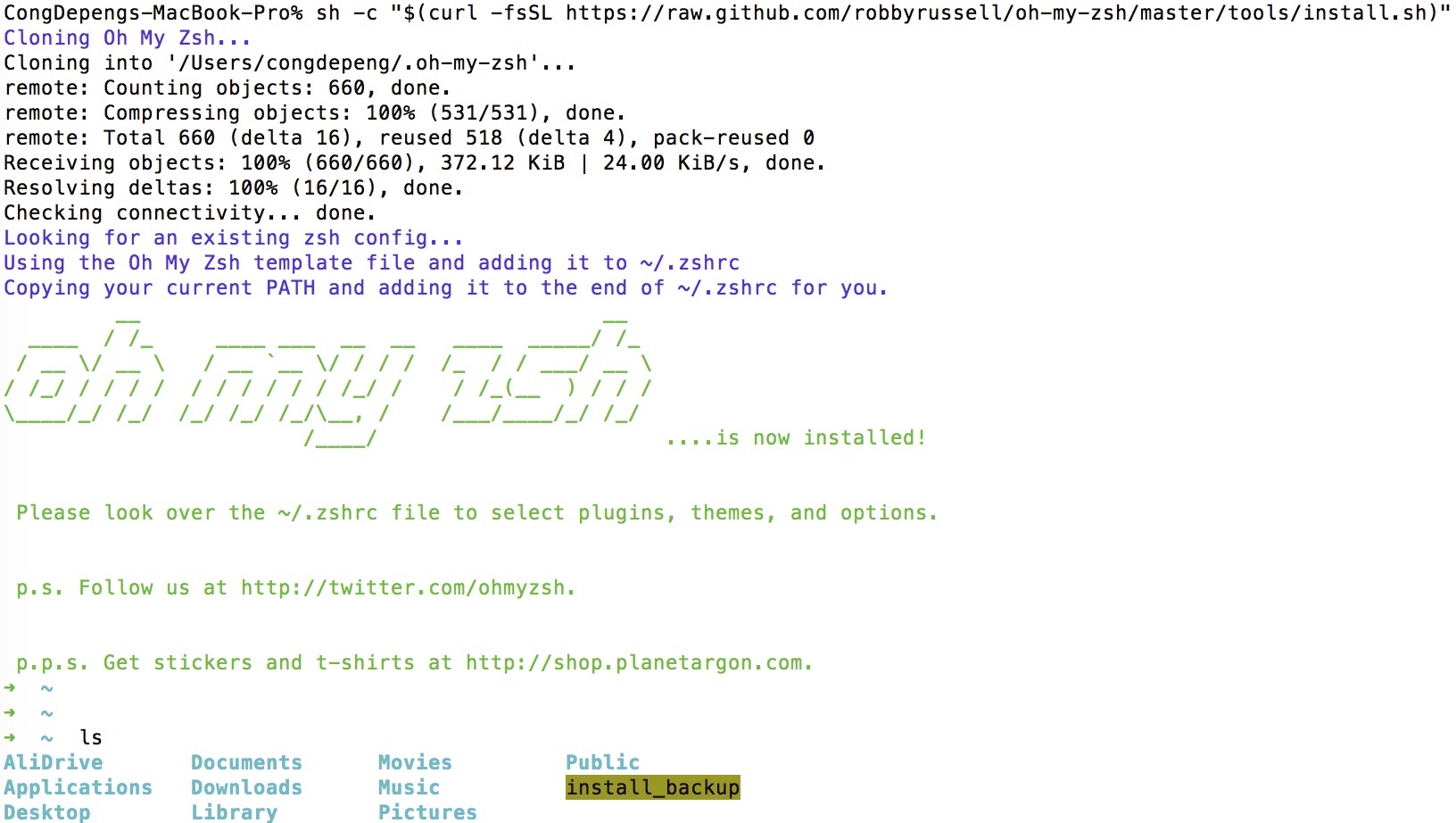
你的macbook cmd 不装这个,效率直接降低一半。他还有一堆插件,比如添加alias,兼容Linux命令行,ll也可以用了,当然命令历史记录功能也很好用。就是牛逼!
配合zsh使用的快递定位到历史记录的目录。用起来就不肯放手。
读代码可以知道 What , How & Detail
文档/书可以知道 What , How & Why




































yum安装的版本只有5.1,所以手动安装
tar -xzvf php-5.6.16.tar.gzlibxml2 : yum install libxml2-develbzip2: yum install bzip2 bzip2-develcurl: yum -y install curl-devellibpng :yum install libpng libpng-devellibmcrypt:yum install libmcrypt libmcrypt-develreadline: yum -y install readline readline-devel执行下面的配置
1 | ./configure --prefix=/usr/local/php --with-config-file-path=/etc --enable-inline-optimization --disable-debug --disable-rpath --enable-shared --enable-opcache --enable-fpm --with-fpm-user=www --with-fpm-group=www --with-mysql=mysqlnd --with-mysqli=mysqlnd --with-pdo-mysql=mysqlnd --with-gettext --enable-mbstring --with-iconv --with-mcrypt --with-mhash --with-openssl --enable-bcmath --enable-soap --enable-pcntl --enable-shmop --enable-sysvmsg --enable-sysvsem --enable-sysvshm --enable-sockets --with-curl --with-zlib --enable-zip --with-bz2 --with-readline --without-sqlite3 --without-pdo-sqlite --with-pear --with-gd |
复制php-fpm.conf
1 | cp /opt/lib/php-5.6.28/sapi/fpm/php-fpm.conf /usr/local/php/etc/php-fpm.conf |
php-fpm 全局启动
1 | cp /usr/local/php/sbin/php-fpm /usr/local/bin/php-fpm |
12.启动 php-fpm
13.新建index.php
1
2
phpinfo();
14.成功
yum -y install nginx配置自己的服务 vim mysite.conf
1 | server { |
启动:yum自动安装了nginx的服务,service nginx start
1 | yum -y install mysql-server mysql mysql-devel |
开机启动
1 | chkconfig mysqld on |
密码设置
1 | mysqladmin -u root password '密码' |
设置全网访问mysql -uroot -p
use mysql;select user,host from user;如果没有”%”这个host值,就执行下面这两句:
1 | mysql> update user set host='%' where user='root'; |
授权用户
1 | mysql> GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '密码' WITH GRANT OPTION; |
1 | filter unquote('progid:DXImageTransform.Microsoft.Alpha(Opacity=' + round(n * 100) + ')' |
IE video元素全屏,不能自定义控制条,解决方案是:
采用div全屏的方式
1 | <div>//全屏该div |
使用getBoundingClientRect获取元素的位置,top只是距离窗口上部的距离,必须加上scrollTop才是准确的高度
1 | var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop; |
ie支持的渐变background: linear-gradient(to bottom, #4e2c8d, rgba(78, 44, 141, 0.0))
IE 浏览器遇到symbol未定义的错误
解决方法:
安装babel-polyfillnpm install --save-dev babel-polyfill
页面引入:<script src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
vue 中用vue-route 打开一个页面http://ip:port/index/30 在页面中点击一个按钮需要调到http://ip:port/index/40 时,页面不会刷新,不会执行mounted ,可以用下面方法监听$route的变化来解决。
1 | watch: { |
fixed 浏览器问题
settimeout 和 setInterval 独立于vue组件,因此在销毁组件的时候需要cleanTimeout 和 cleanInterVal
代码示例:
1 | //将所有settimeout 和 setInterval 分别添加到两个数据中,在组件销毁前clean所有 |
图片加载失败的时候的缺省图片问题
1 | //jade |
有最大最小高度的时候使用:absolute 设置最小宽高
router-view(:hashbang="true",:history="true")国内npm镜像库,淘宝的cnpm,可以有效的提高下载nodejs包的速度。
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install express
(如果没有权限就加上sudo)
express官网
cnpm install jade
jade基本语法和使用方法
npm install express-generator
express myapp
获得以下目录:
1 | create : myapp |
1 | cnpm install -g bower |
1 | 启动这个应用(MacOS 或 Linux 平台): |